最近よくホームページ制作依頼を受けているのですが、その中で一つ迷いそうな項目を見つけました。
「問い合わせフォーム等で日付を入力させたいけど、その期間を制限したい…」という時に、日付の入力範囲を制限する方法です。
他のプラグインで対応させたりするものもあったのですが、ContactForm7には標準で搭載されています。
プラグインを無駄に追加すると、ページの表示速度が遅くなったり、プラグインが増えすぎてわけがわからなくなってしまいますので、極力増やさずにできることはしていきましょう!
※今回は既にContactForm7を導入している方向けとなっております。ContactForm7のインストールは、様々なページで紹介されていますので、是非ご覧ください。[プラグイン]▶[新規追加]▶[Contact Form 7]で検索するとインストールできます。
通常の日付入力の設定
さて、先程もお伝えしたようにContactForm7にはデフォルトで日付入力機能がついています。
また、それに付属した日付範囲の入力制限等も標準搭載となっています。
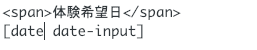
通常、問い合わせフォーム等で日付入力エリアを作成する場合は、以下のように設定すると思います。

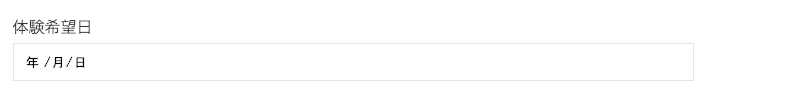
このように設定すると、実際には以下のように表示されます。

このままだと、どんな日付でも入力できてしまいます。
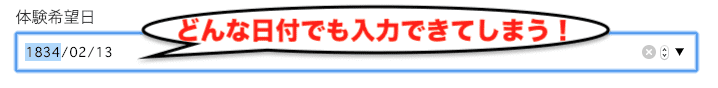
例えば以下のように、ものすごい過去の日付でも入力できてしまいます。

過去の日付を入力させたいときはともかく、例えば何かの予約をさせたいときや、こんな日付が問い合わせフォームできたりした日にはとても困りますよね。
そんなときは、日付の入力範囲を制限しちゃいましょう。
日付の入力範囲の制限方法
それでは本題、日付の入力範囲の制限方法のご紹介です。
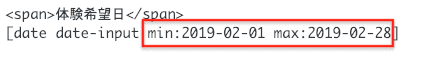
といっても、特別なことはほとんど必要ありません。先程の設定を以下のように変更するだけです。

今回は、2019/2/1〜2019/2/28で制限をかけました。2月中以外は入力させたくない時に有用です。
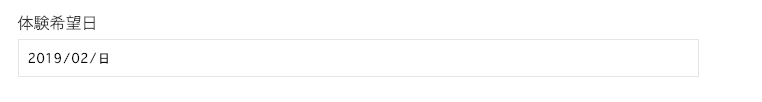
このように指定すると、初期状態で既に以下のように表示されます。

この「2019」と「2」ははじめから入力されており、変更はできません。「日」のところをトグル、もしくはカレンダーから指定可能です。
これで日付入力の入力範囲をうまく制限できたのではないかな、と思います。
まとめ
さて、今回は日付入力の入力範囲の制限方法を紹介いたしました。簡単でしたね。
日付入力をしてほしいときに制限がないと、誤った日付を入力してしまう場合もあります。制限できるときはしてしまったほうが良いでしょう。
ちなみに、このminやmaxでは、今回のように特定の日付で静的に指定することも出来ますが、例えば「今日から〜日後まで」など動的な制限も可能です。
ContactForm7、本当に良いプラグインです!是非ご活用ください!


