Macの「プレビュー」機能をこれまで何度か紹介してきました。
簡単に画像編集が出来るので重宝しているのですが、一点不満な点があります。
- 画像サイズを小さくしても、容量が増えちゃう事がある!
なんで!?
プレビュー愛用者としては辛いところです。
ただ、ソフトにはそれぞれ得意なところ、不得意なところがありますからね。
今回は、「誰にでも」「特別なソフトがなくても」画像サイズを変更したり、容量を圧縮したり、トリミングしたりする方法をお伝えしていきます。
もちろん、WindowsでもMacでもOKです。
容量が大きい画像ファイルを使用すると良くないことがあるの?
ページが表示されるのに時間がかかると多くのユーザーはページを閉じてしまう!
Googleが2017年に、ある発表をしています。
- 完全に表示されるまでに3秒以上かかると、53%のユーザーはページを離れる
- 表示速度が1秒から7秒に落ちると、直帰率は113%上昇
確かに、特にせっかちではないと自称している私でも、3秒以上かかるページは余程見たいと思っているページを除けば離れてしまう可能性はありますね。
待たせてる方からすると「そんなに時間かかってない」と思うかもしれませんが、待ってる方はものすごく時間がかかってると感じるものなんです。
例えば、電話でどこかに問い合わせた時、保留状態にされて「待たされてる」と感じないのは、どのくらいまでだと思いますか?
およそ「30秒」と言われています。
1分以上待たされると「ものすごく長い時間待たされている」と感じます。
これはせっかちな人だけではなく、普通の人でもそうです。
特に、電話とは違い、ホームページなんて閉じようと思えば簡単に閉じれますからね。
本当に1秒単位の戦いなのです。
※直帰率とは…「そのページだけをみて離れること」です。今回は取扱いませんので、ご興味がある方は是非Googleで検索してみてください。
実は、気にしないといけないことの一つが「画像の容量」である
昨今、スマホの性能もあがり、どんなスマホでも高画質な写真を撮影することが出来るようになっています。
ただ高画質な写真を取れるようになるとどうなるのか…引き換えに、容量が大きくなってしまいます。
最近のスマホの写真、1枚あたり数メガバイトは普通です。
数メガバイトの写真をページに何枚かおいてしまうと、それだけで数秒表示されるのが遅くなってしまいます。
せっかく良い記事を書いたり、良いホームページを作ったり、高画質な写真や画像を掲載しても、そもそも見てくれないのです。
写真だけでなく画像でも同様の事を言えますので、どちらであっても「できるだけ画質を落とさずに、でも容量を落として表示させる」ことが大事になってきます。
容量を減らすためにできること
今回は、以下の2つに絞って紹介していきます。
- 画像サイズを縮小(ページでの表示サイズに合わせる)
- 画像容量を圧縮
今回紹介する方法では、いとも簡単にこれが可能となります。
体感としてはおよそ90%圧縮できている感じです。 是非皆さんも試してみてくださいね。
容量を減らしてみよう!
いとも簡単に、無料で容量を圧縮することができるサイト「iLoveIMG」
こちらのサイトです。
このサイト、本当に優れものです。何が出来るかと言うと、
- 画像容量の圧縮
- 画像サイズの変更
- 画像のトリミング
- 画像の形式の変更
- テキストやエフェクトを挿入
- 画像の回転
などなど…他にも機能はあるのですが、とりあえずメインで使用しそうなものはこれです。
本当、これだけの機能を無料で使えるのはすごいですね。感服です。
私は、まず画像のサイズを変更し、そのうえでトリミングし、最後に圧縮します。
この手順で、今回は説明していきます。
ちなみに今回のファイル、最終的に1.6MBから114kbまで減らす事ができました。
なんと元の容量の10分の1以下です。素晴らしい。
それでは実際にやってみましょう。
画像のサイズを変更
まずは元の画像がこちらです。
今回はあえて元のサイズのまま、アップいたします。

サイズが1920*1285、容量がおよそ1.6MBです。
これを大きいと思うかどうかは人それぞれだと思いますが、複数枚だと結構な負担になります。
最終的には、この画像を「1118*538」のサイズにします。これは、このホームページのアイキャッチ画像の適正サイズです。
この元画像の横幅は目一杯使いたいので、まずは横幅を1118にするように画像のサイズを編集します。
iLoveIMGの「画像のサイズ変更」にアクセス
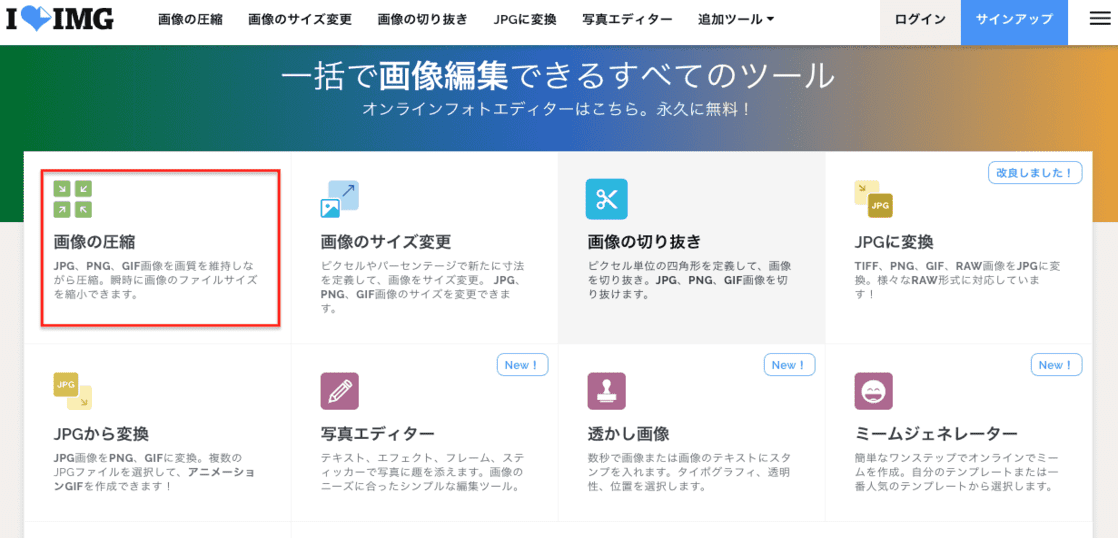
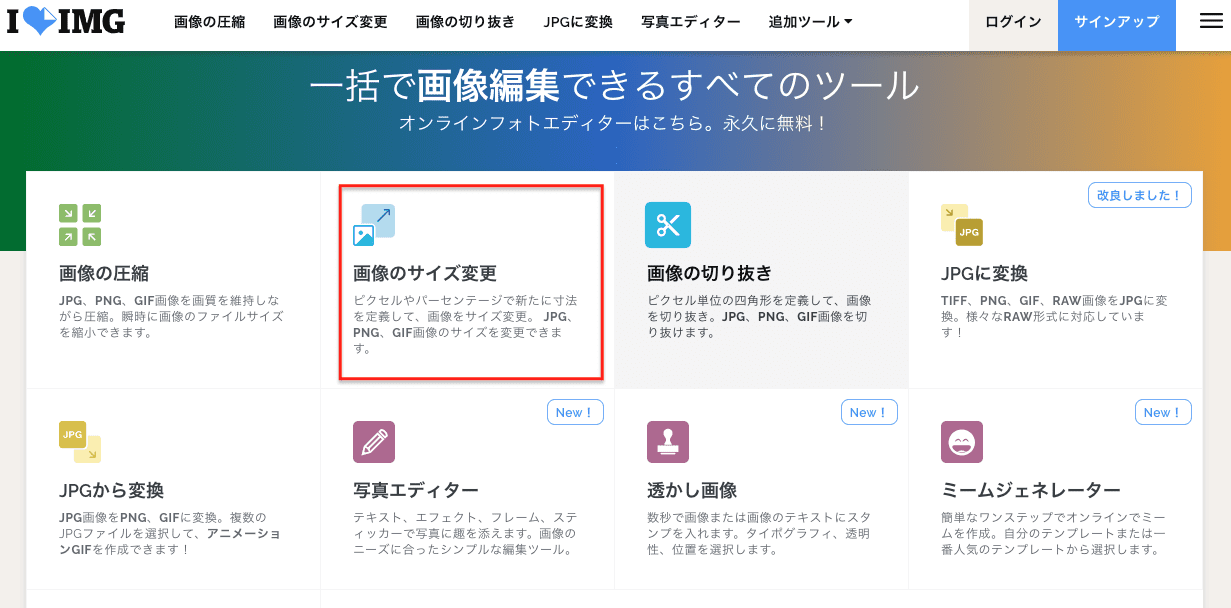
先程のリンクにアクセスし、以下の通り「画像のサイズ変更」をクリック。

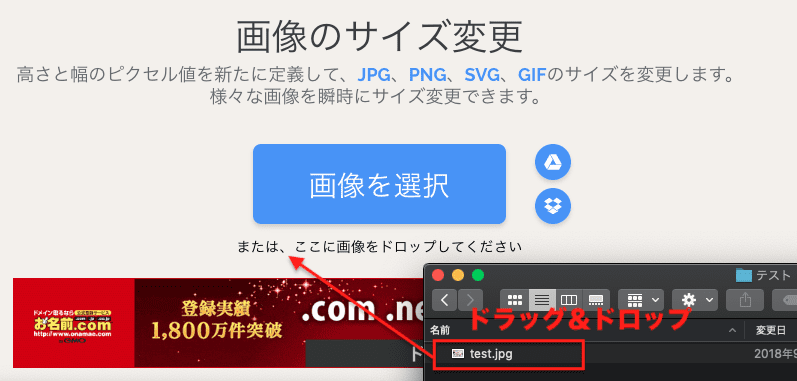
画像をサイトにドラッグ&ドロップ
ドラッグ&ドロップすると、自動で読み込まれます。

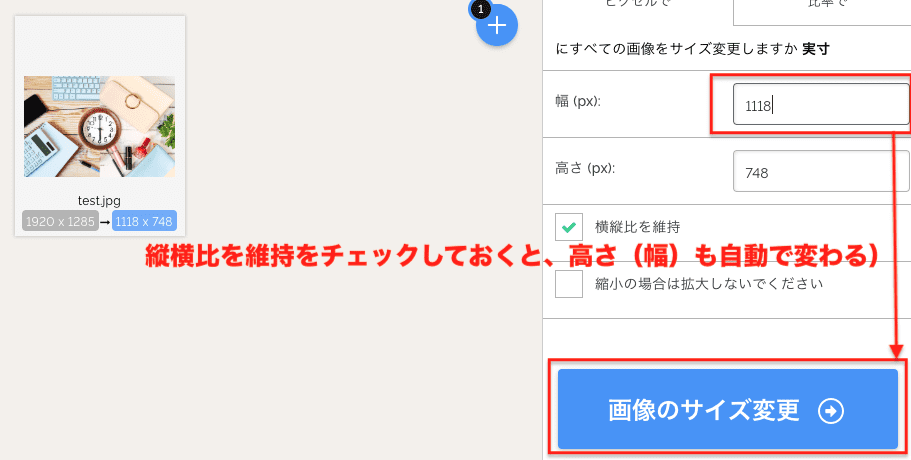
サイズを入力
今回は幅を1118にあわせます。「縦横比を維持」にチェックが入っていれば、もう片方も自動で変更されます。

入力後に画像のサイズ変更を押すと、自動でダウンロードされます。
画像をトリミング
iLoveIMGの「画像の切り抜き」にアクセス
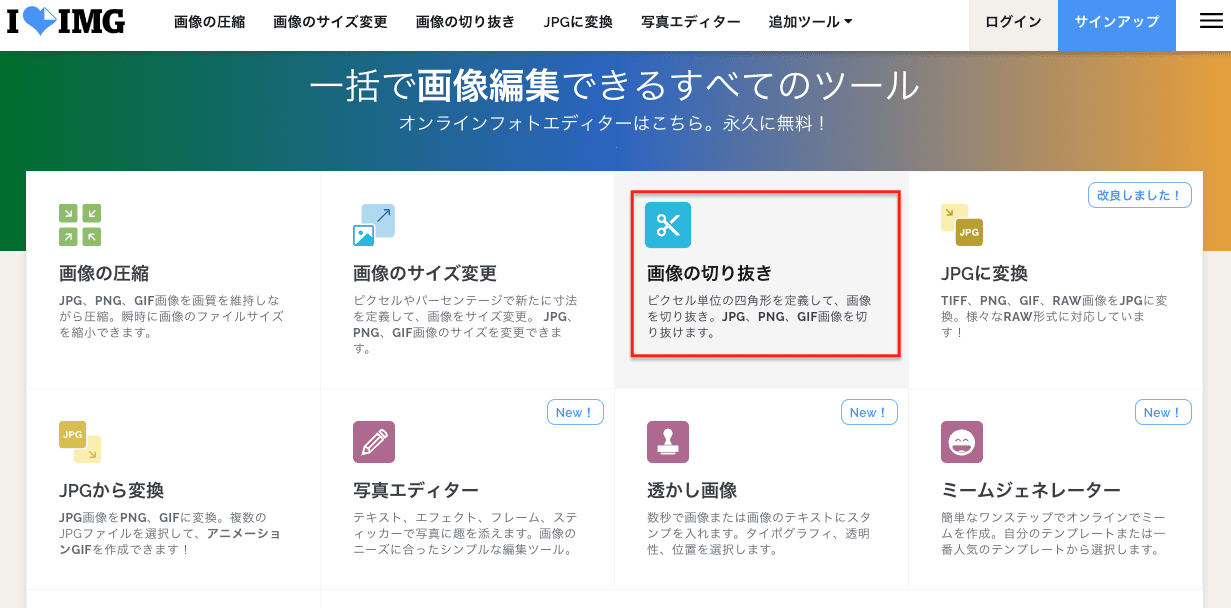
もう一度最初のページにアクセスし、「画像の切り抜き」を選択します。

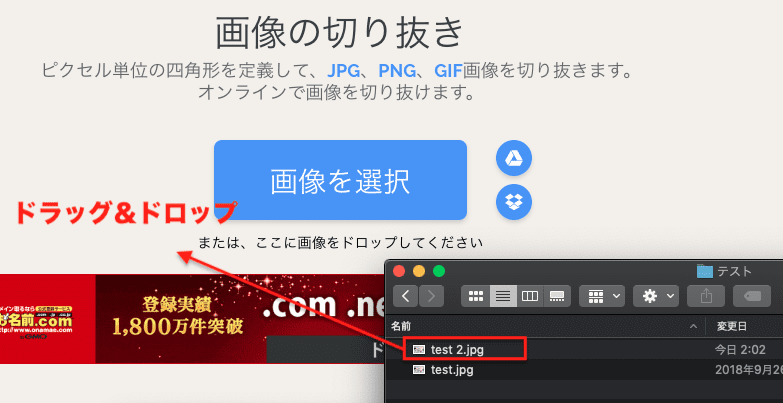
画像をサイトにドラッグ&ドロップ
ドラッグ&ドロップすると、自動で読み込まれます。

サイズ入力、トリミング場所の調整
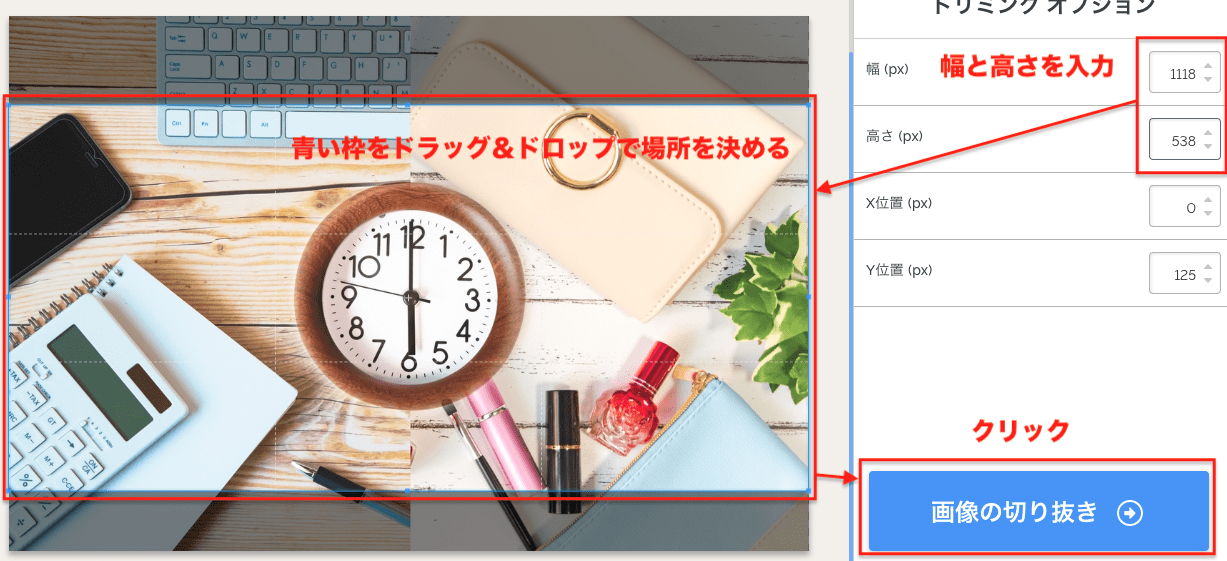
まずはトリミングしたい大きさを、右側に入力しましょう。
入力後に、画像の周りの青い枠をドラッグし、トリミングしたい場所を決めてください。

入力後に画像の切り抜きを押すと、自動でダウンロードされます。
画像を圧縮
iLoveIMGの「画像の圧縮」にアクセス
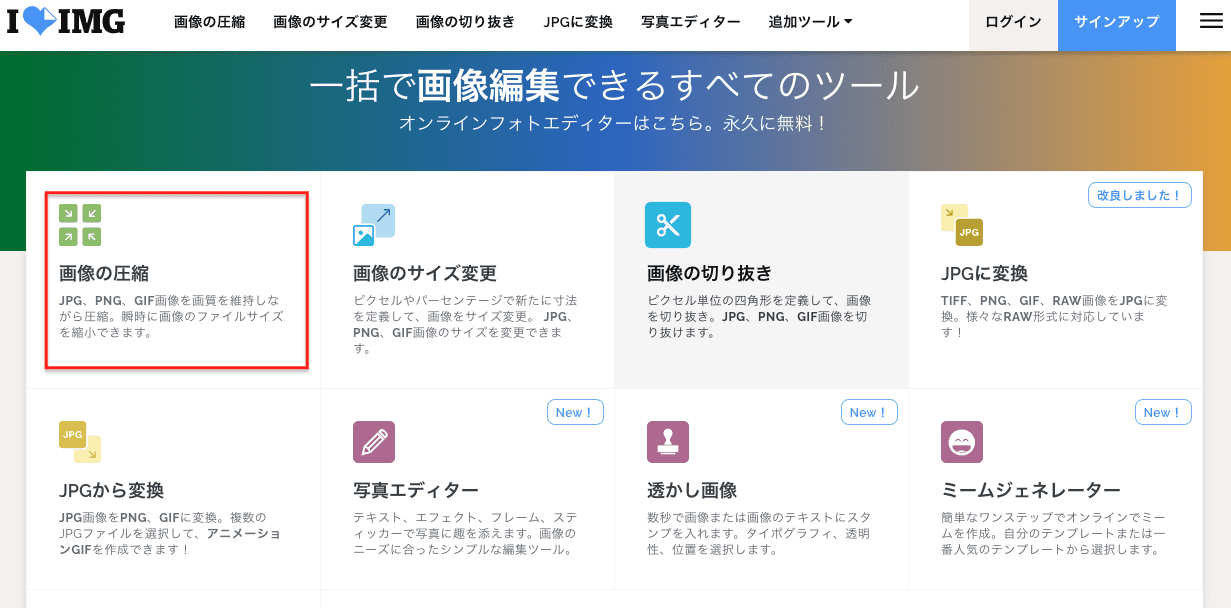
もう一度最初のページにアクセスし、「画像の圧縮」を選択します。

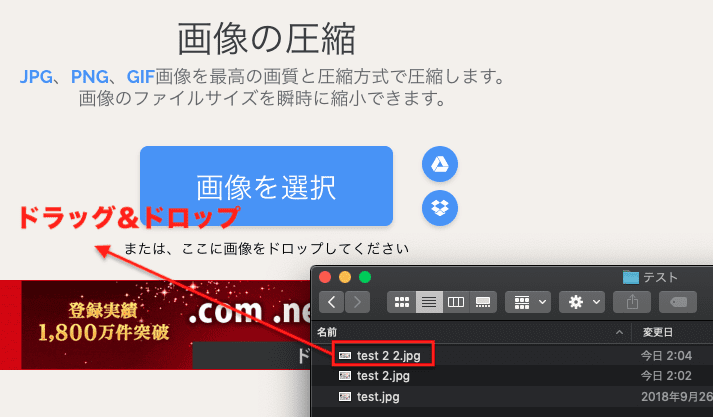
画像をサイトにドラッグ&ドロップ
ドラッグ&ドロップすると、自動で読み込まれます。

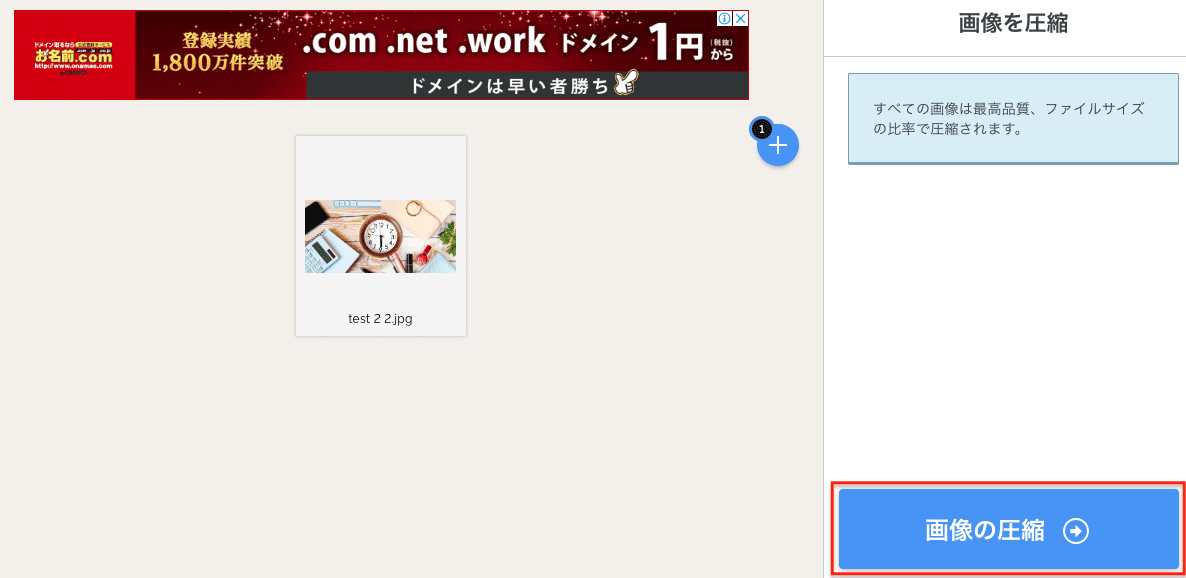
画像の圧縮をクリック
画像の圧縮をクリックすると、自動で圧縮され、そのままダウンロードされます。

圧縮結果
最終的に出来上がった画像がこちら。

素晴らしい。
まとめ
どうでしょう?
確かにしっかり見比べると、やはり圧縮前の方が画質は良いです。
ただし、ホームページにアップする画像はこのくらいでちょうど良いのです。
画質を追求したところで、気づかれないですし、そもそも見てもらえなくなってしまうからです。
このクオリティを10分の1のサイズで再現できる、このサイトは素晴らしいと思います。
ぜひ皆さんも使用してみてくださいね!