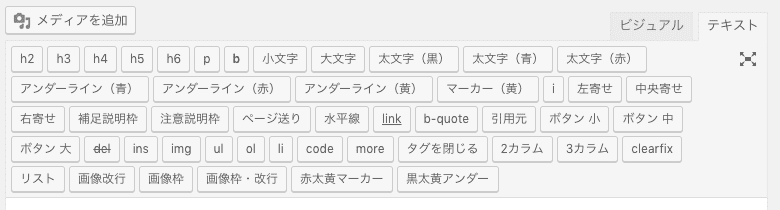
投稿や固定ページを作成する時に、編集する部分の上のところにボタンがあるのをご存知ですか??
こんなやつです。

これ、名前を「クイックタグ」といいます。
私もあることは知っていたのですが、コードは基本手打ちで、使い回しのものも他のページからコピペで持ってきていました。
しかし、このボタン、実は自由に増やせるのです。
よく使用するショートカットを追加することで、更に投稿や固定ページを作成するのを早くすることができます。
プラグインを使用しなくても追加することはできるのですが、より簡単に追加するために、今回はプラグインを使用します。
是非試してみてくださいね!
クイックタグを追加するプラグイン「AddQuicktag」
さて、今回紹介するプラグインは、「AddQuicktag」です。
名前の通り、クイックタグを追加するプラグインです。
それでは、進めていきましょう。
プラグインのインストール
まずはプラグインのインストールです。
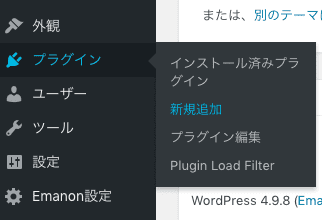
WordPressの管理画面の左のナビから、[プラグイン]▶[新規追加]を選択してください。

検索バーに「AddQuicktag」と入力すると、以下のように表示されます。

表示されたAddQuicktagを「今すぐインストール」でインストールしましょう。
※私は既にインストールしているので、ボタンが変わっていますが、インストールしていない場合は「今すぐインストール」というボタンが表示されます。
インストールが完了したら、「今すぐインストール」ボタンが「有効化」ボタンに変わりますので、有効化しましょう。
プラグインの設定
さて、有効化ボタンを押すと、プラグイン一覧画面に遷移します。
その画面で、以下のAddQuicktagを探しましょう。
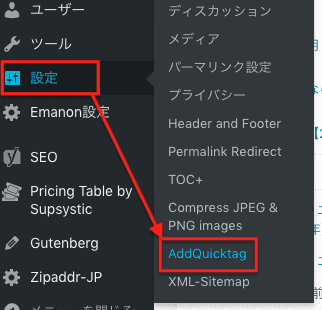
見つけたら、「設定」ボタンをおします。

※設定は、左のナビゲーションから[設定]▶[AddQuicktag]でも表示できます。

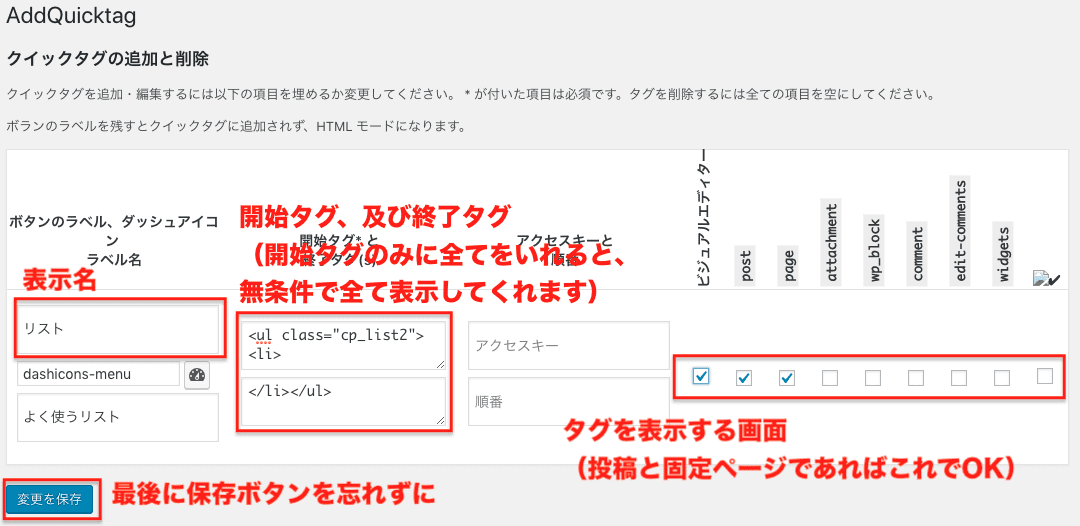
設定画面に移動したら、以下の画像の通り、情報を入力していきます。
- ボタンのラベル:表示名(分かりやすいものに)
- 開始タグ・終了タグ:ここに入力したタグが、ボタンを押すと入力されるようになります。通常、文字を選択してクイックタグを押すと、その文字を囲むようにして開始タグ・終了タグが表示されますが、開始タグに全て入力すると、文字を囲まずにそのタグのみを全て出力することができます
- 表示画面:クイックタグを表示させる画面を指定します。投稿と固定ページくらいなら、この画像の通りでOK

入力が完了したら、「変更を保存」ボタンを押しましょう。
プラグインの確認
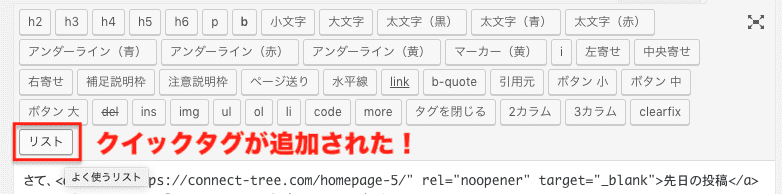
クイックタグを追加したら、固定ページか投稿ページに移動しましょう。
以下の画像のように、クイックタグが追加されているはずです。

まとめ
このクイックタグ、使いこなすとブログの投稿が何倍も早くなります。
簡単に追加や削除も可能ですので、どんどん使ってみましょう!
それでは、よいWordpressライフを!