さて、Macのプレビュー機能と言えば、ただ「プレビュー」するだけではなく、編集もできる優れものだということをご存知ですか??
以前コチラでプレビューの有能さを紹介したところですが、Windowsのペイントにはあった「キャンバスサイズの変更」機能がついてないのが不便でした。
横長の写真の上下に白や黒のスペースを作って、正方形にしたいと思ってもできないんですね。
うーん、痒いところに手が届かない…結構多用する機能なので困ります。
今回のお仕事の依頼はYahooショップの開店準備だったのですが、Yahooショップって商品画像が「正方形」なんですよね。1つ2つなら良いですが、何十枚も正方形にしていくとなると、これは正直つらい。手間。面倒…。
なんとかプレビューでできないかと試行錯誤の結果、結構無理やりめにキャンバスサイズの変更ができましたので、とりあえず紹介いたします。
もし他に良いやり方ご存知の方いらっしゃったら、是非コメント欄でお知らせください!
そもそもキャンバスサイズ変更と画像サイズ変更の違い
机と、その上に1枚の写真が乗っているのを想像してみてください。
- キャンバスサイズの変更とは、机の大きさのみを変えること
- 画像サイズの変更とは、写真を縦や横に引き伸ばすこと。机の大きさ以上に引き伸ばした場合、机の大きさもかわる
…ちょっと分かりづらいでしょうか。
もしキャンバスサイズ(机)が横長で、いまその机全体に1枚の写真があるとします。大抵の画像はこういう状態です。
ここから私がしたいのは、机の大きさだけを正方形にしたいのですが、プレビューは画像サイズ変更しかできないので、画像サイズも縦に引き伸ばさないと机を正方形にできないのです。
例えばこういう画像があるとします。(わかりやすいよう赤い枠をつけました)

これ、いま横長の画像ですよね。これを正方形にしたいけど、プレビューの画像サイズ変更だとこうなってしまします

縦に引き伸ばされてしまいました。
私自身の写真でしたら、高身長でスマートになりそうなのでしてみたいですが、残念ながら面長にもなるのでやめておきます。
これを、こうしたい、ということです。

写真はそのまま、上下に白いスペースができましたね。
これが標準機能でないため、今回紹介していきます。
キャンバスサイズを(無理やり)変更してみよう
さて、それではいきましょう。ちょっと無理やりめですみませんが、是非参考にしてみてください。
※編集前に、必ず画像のバックアップをとっておいてください
※画像を編集しやすいように、拡大縮小をしてください。トラックパッドならピンチイン/ピンチアウトでできます
画像を開いて、編集ボタンを押す
まずは画像を開いて右上の鉛筆みたいなマークを押しましょう。すると、編集バーみたいなものが出てきます。
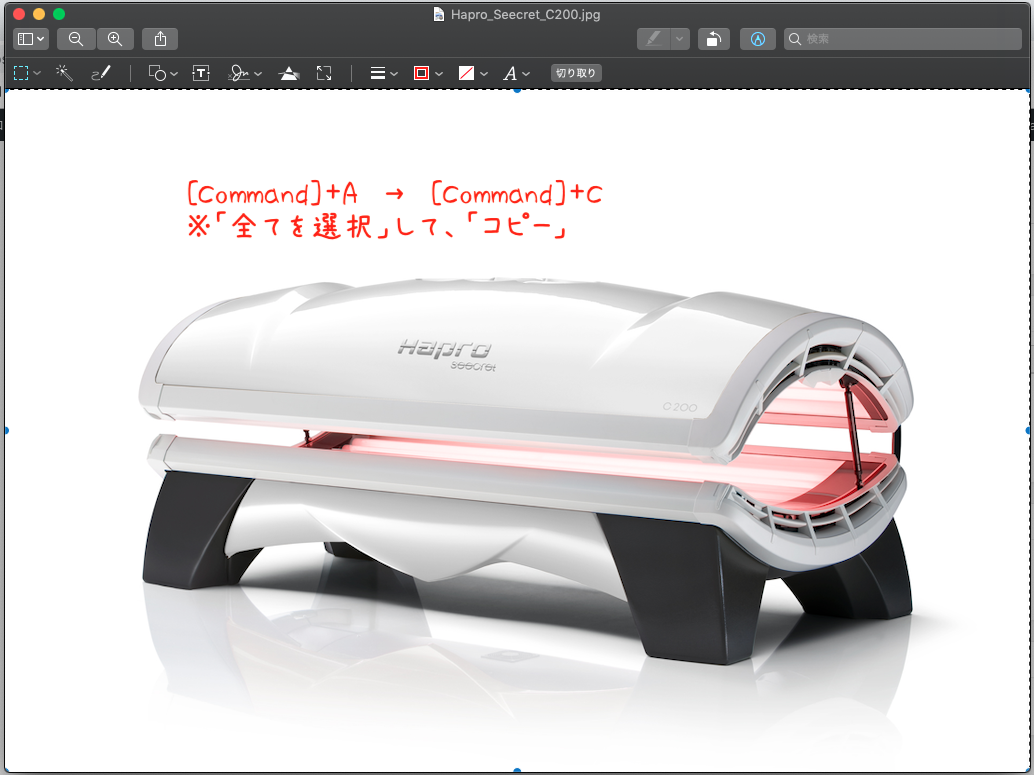
元の画像をコピーする
元の画像をコピーしておきます。コピーをいっても、ファイルをコピーするのではなく、画像自体をコピーします。
やり方は簡単、【[Command]+A → [Command]+C】「全て選択」したうえで「コピー」されます。
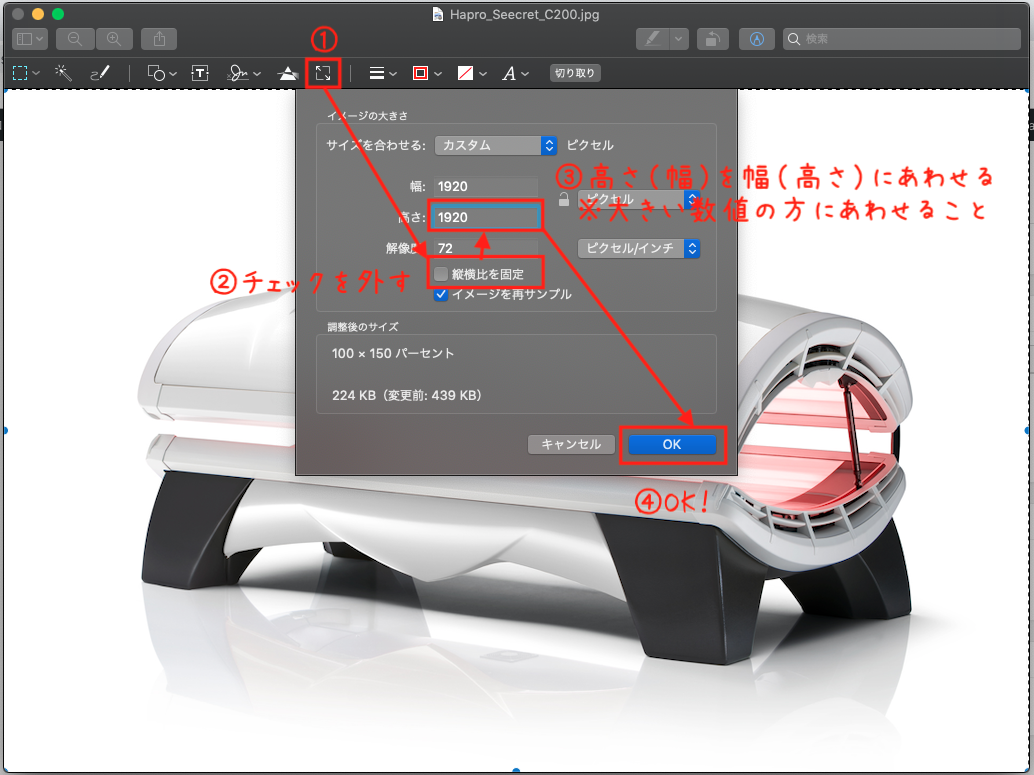
画像サイズを変更する
ここは順番が大事ですので、画像の番号の順番通りに処理をしてください
まずは、編集バーの左上と右下に矢印があるマークをおします。すると、以下の画像のような画像サイズを変更するための画面が表示されます。まずは、「縦横比を固定」のチェックを外します。その後、高さ(幅)の数値を幅(高さ)の数値にあわせましょう。大きい方の数値にあわせましょう。最後にOKを押せば完了です。
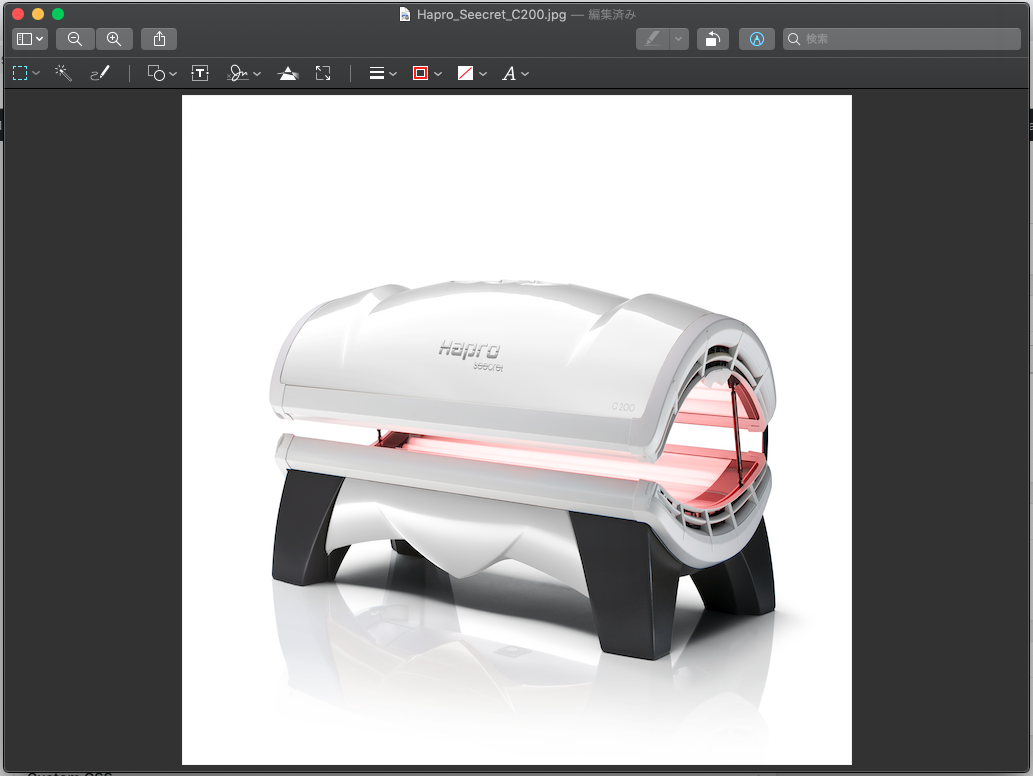
こんな感じの縦長な画像になります。

元の画像を貼り付けて、場所を調整する
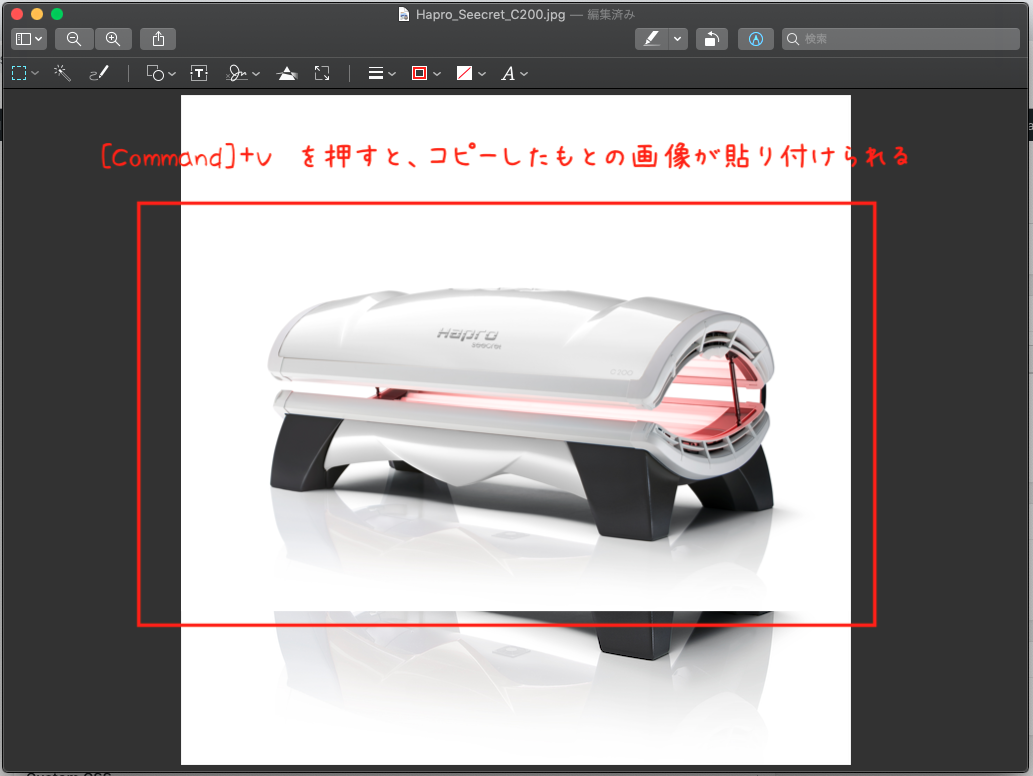
[Command]+Vを押すと、元の縦長になっていない画像が貼り付けられます。横位置はあっていますが縦位置がちょっと高めですね。
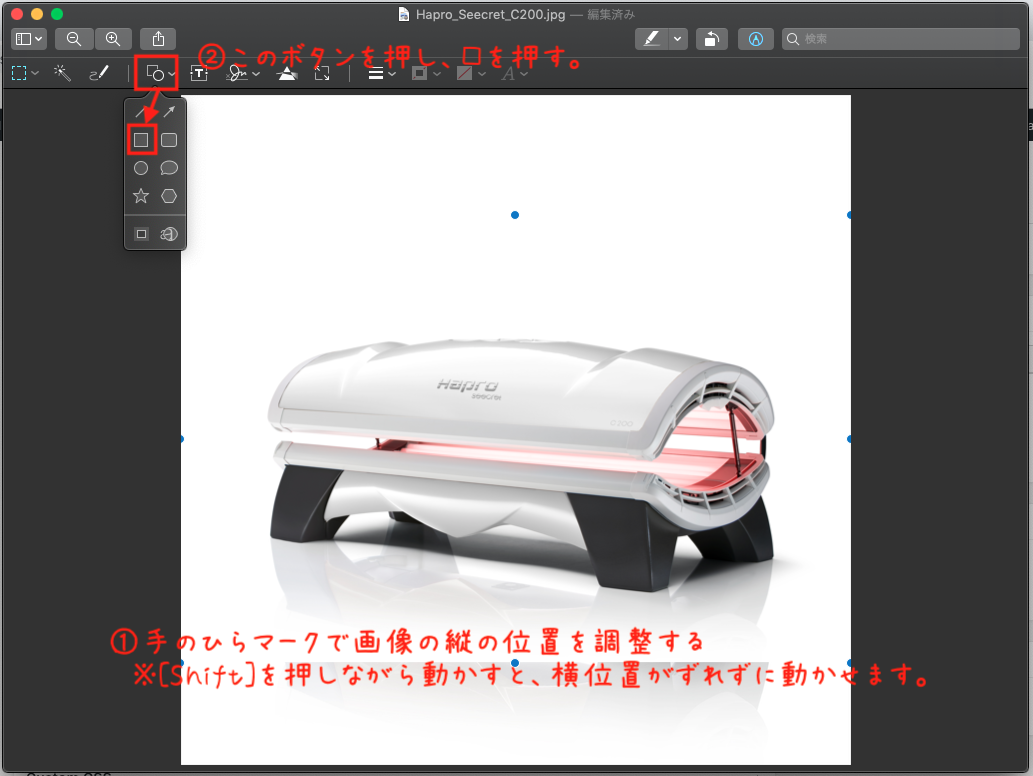
この画像にあわせると手のひらマークが出てきます。[Shift]を押しながら画像をクリックし、そのまま下にドラッグして場所を調整しましょう。Shiftは押さなくても良いですが、押すと横の位置を動かさずに移動できます。
その後、②のボタンをおして、□を押しましょう。

□を黒く(白く)する
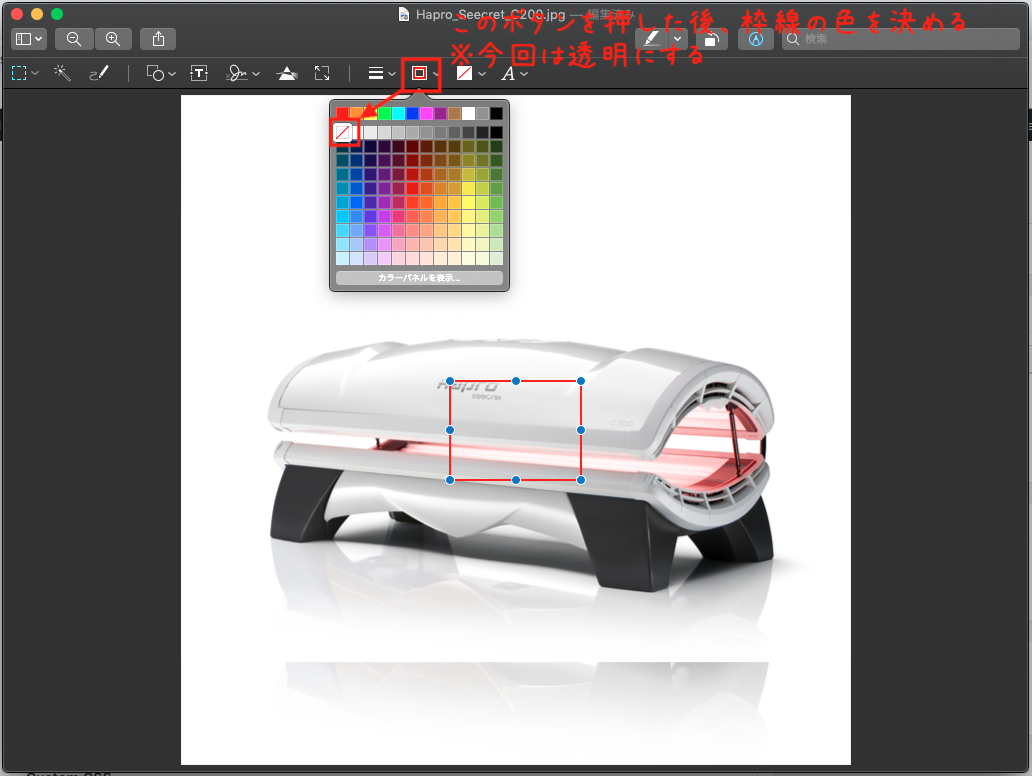
まずは、編集バーの右から三番目のボタンを押し、枠線を透明にしましょう。
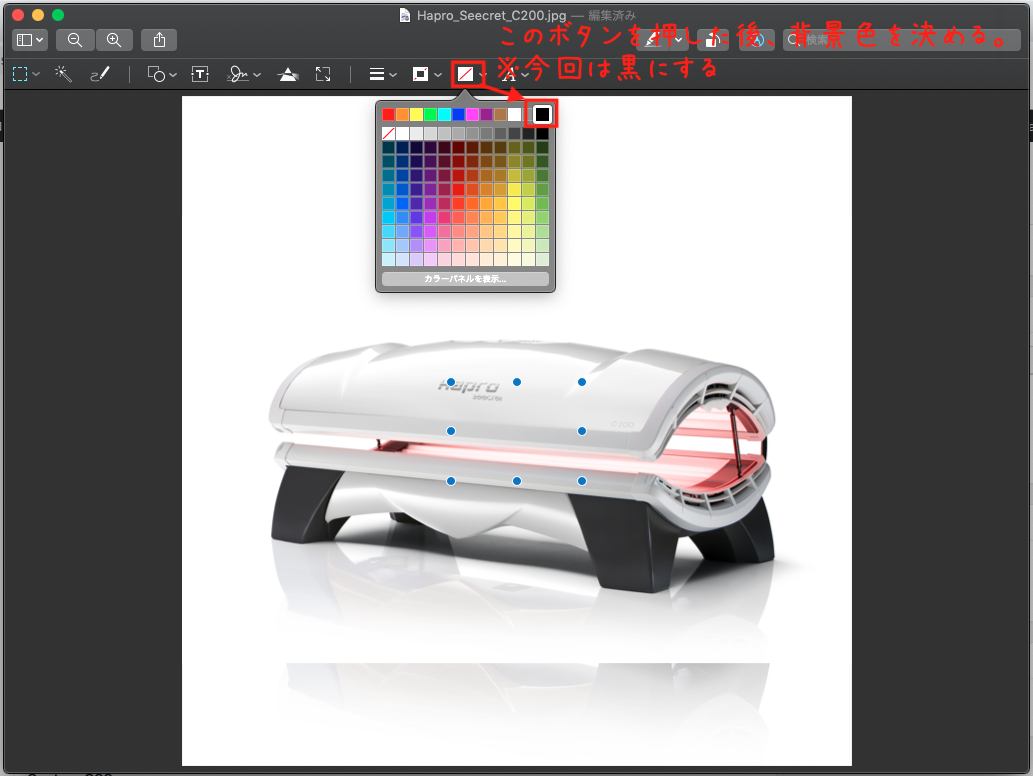
その後、編集バーの右から二番目のボタンを押し、背景色を黒(白)にしましょう。(今回はわかりやすいよう黒にします)

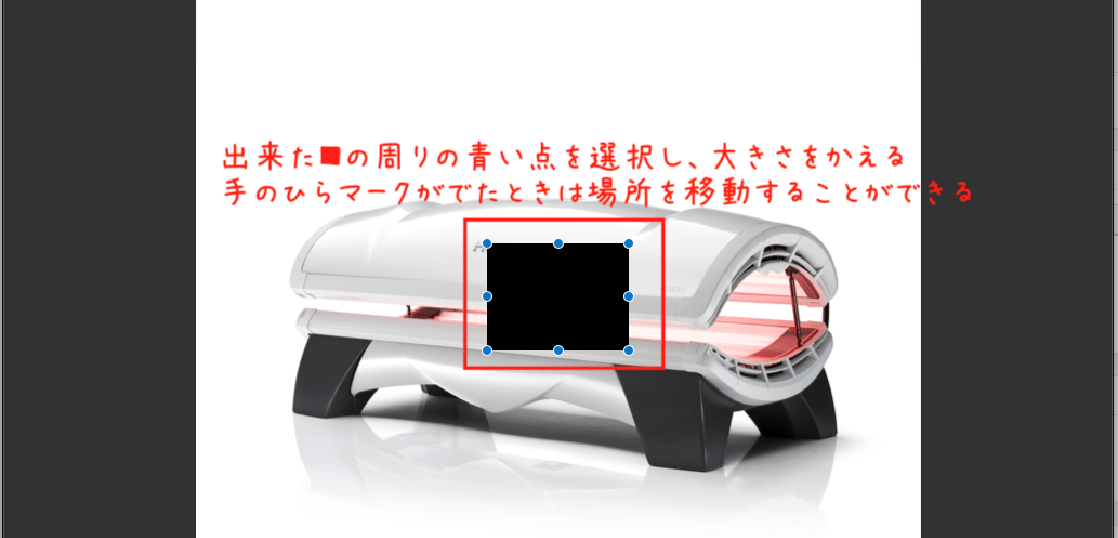
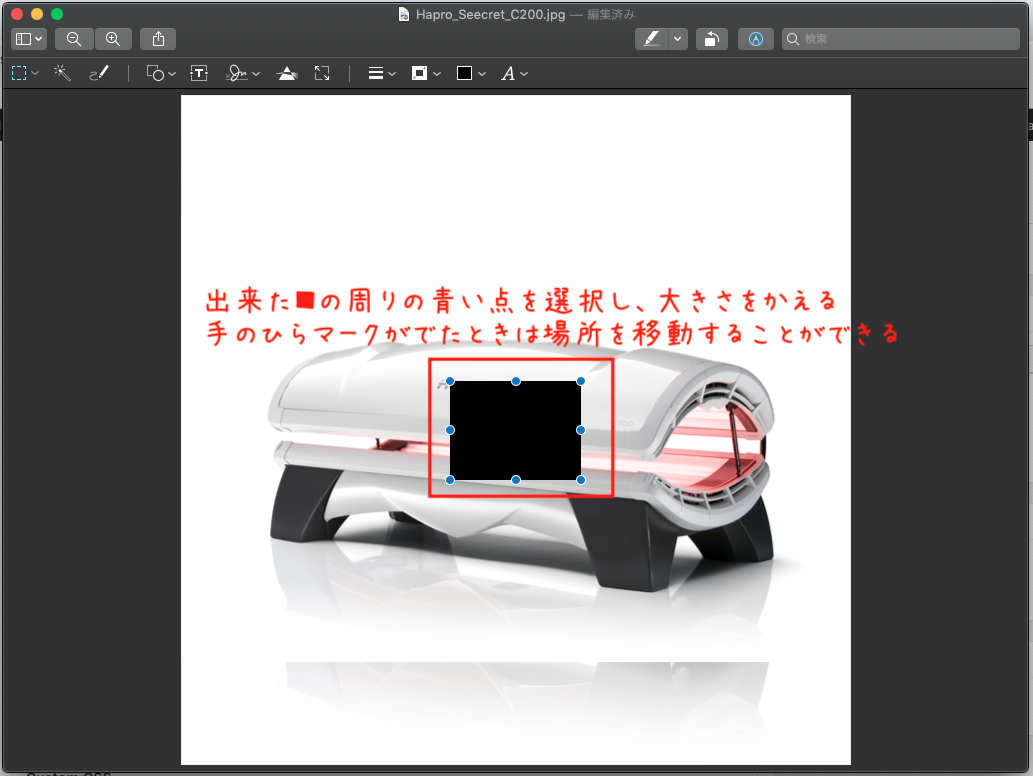
■の大きさと位置を調整する
出来上がった■の周りに青い点があると思います(ないときはクリックして選択してください)。その四方をクリックしながらドラッグすると、大きさを変えることができ、手のひらマークがでているときにクリックしながらドラッグすると、移動することができます。
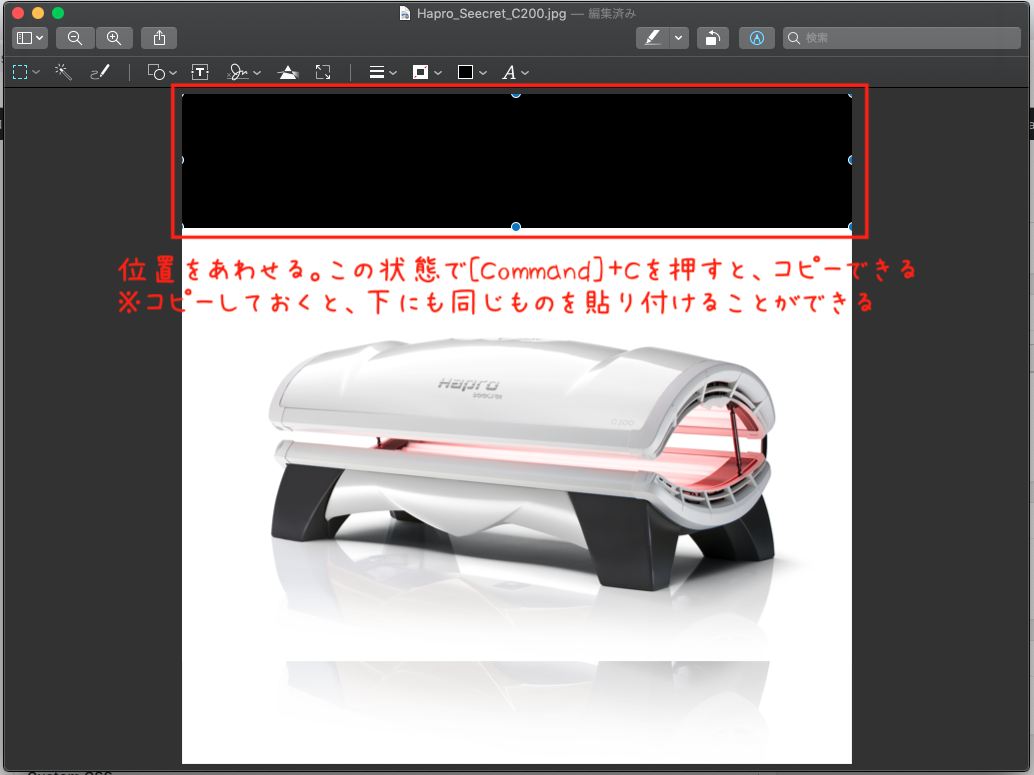
こんな感じで、位置も調整してしまいましょう。位置を調整した後に、[Command]+Cを押し、この黒い■をコピーしておきましょう。
すると、下の方にも同じ大きさの■を表示させることができます。

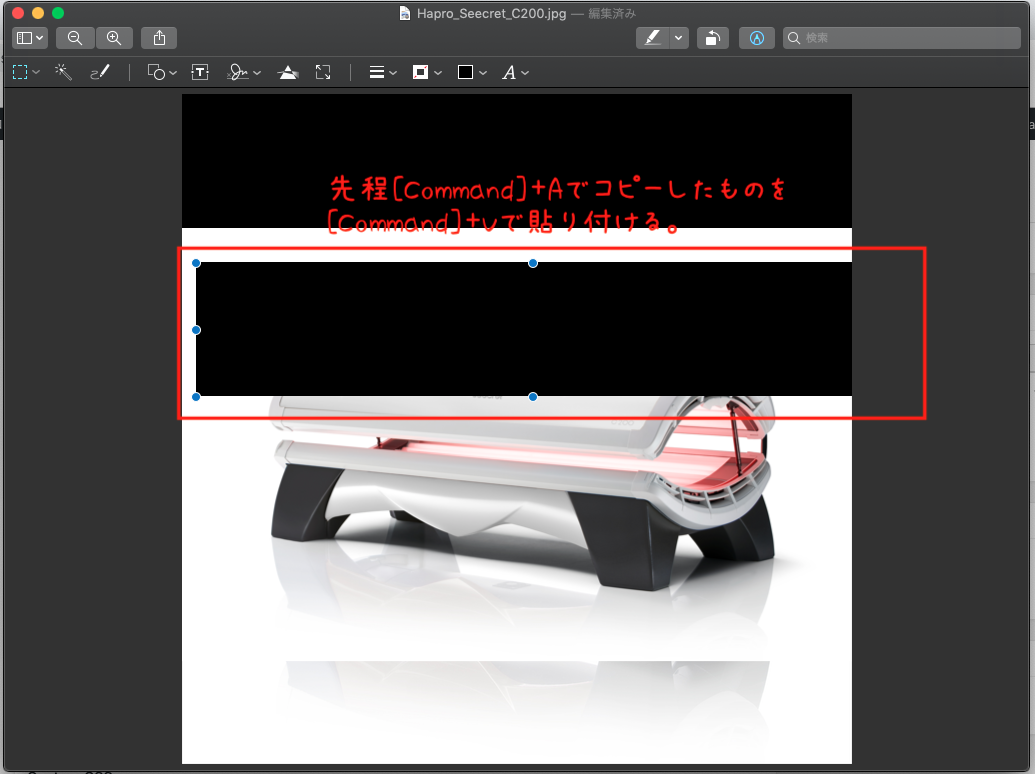
■を下にも表示させる
[Command]+Vを押すと、先程コピーした上の■をもう一つ複製できます。
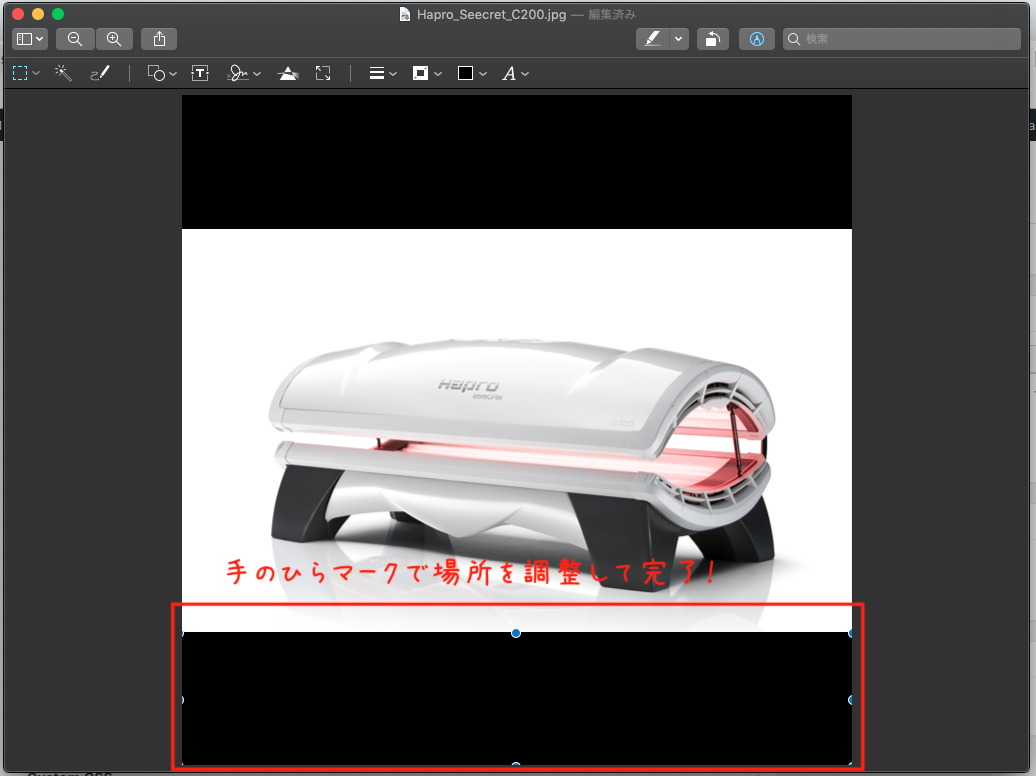
最後に手のひらマークで場所を調整して、保存して完了です!

まとめ
正直、手順はかなり多いですよね、それに無理やり感が否めないです。
ただ、プレビューはすぐに起動できますし、PhotoshopとかIllustratorで編集するのも大仰すぎるので、私はこれでしばらくやってみようかな〜と思います。
もし他にやり方ご存知の方、簡単なやり方を知ってらっしゃる方、いましたら教えてくださいね!
それでは!