最近、Illustratorを使用してバナーやロゴを作る作業をしていますが、Illustratorって高機能な割に意外と「えっ、この機能ないの?」って事、よくあるんですよね。
例えば、メジャーなところでいうと、私が何度も言っている「自動保存機能が無い」ことや、「文字の縁取りはひと手間必要」であったりとか…
結構ExcelやWordは痒いところに手が届く(Wordは届きすぎてありがた迷惑)のですが、Adobeの商品はまだまだ伸びしろがあるな〜って感じます。
それでも他のソフトと比較したらものすごい高機能なものに間違いはないのですが。
さて、今回はタイトルの通り「直線の片方だけを丸くする方法」です。
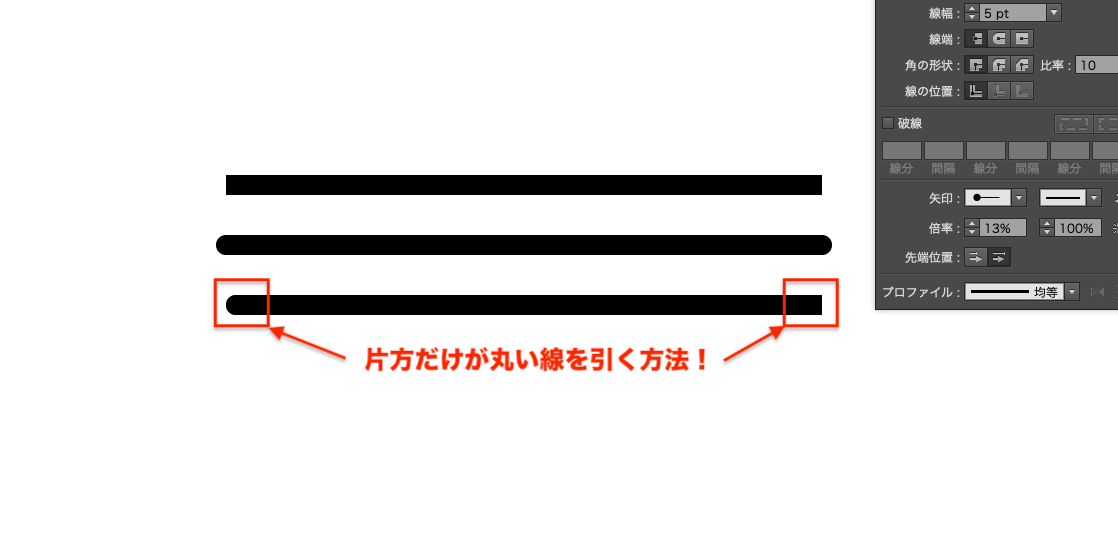
以下の画像の一番下のような感じですね。

これもデフォルトの機能ではありません。真ん中のように両端を丸くすることは可能ですが、片方だけはできません。
ただし、これもちょっとしたコツ(力技)で、片方だけを丸くすることが出来ます。
※今回使用するソフトはAdobeIllustratorCS6です。端末はMacbookです。
もしかすると、最新のCCだとこの機能があるのかもしれません。CCをご利用の方は是非探してみてくださいね!
↓Adobe CCはこちら
様々な線を引いてみよう
通常の直線の作り方
さて、まずは通常の直線の作り方をおさらいしましょう。「わかる!」という方は、片方が丸い直線の作り方まで進みましょう。
ここで作った直線を元に、線の端を丸くしていきます。
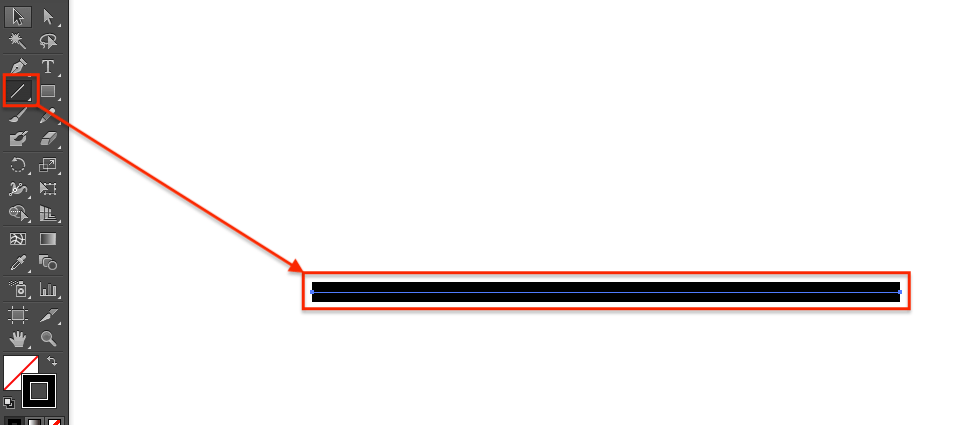
まずは、左側のバーの、直線ボタンを押しましょう。

直線ボタンを押したら、キャンバス上で、クリック&ドラッグで直線を引きます。
横や縦にまっすぐな線を引きたい場合はShiftキーを押しながら引きましょう。
この機能、意外とどのソフトでも共通ですので、覚えておくと良いでしょう。
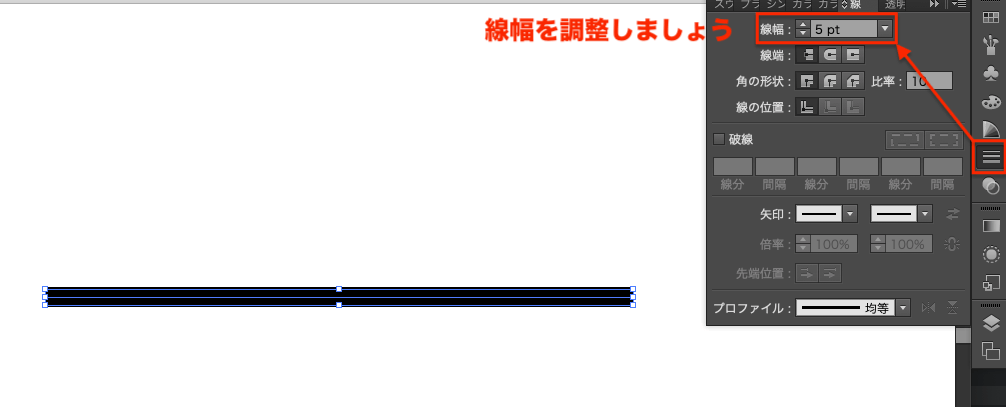
引いた直線の線幅を調整したいときは、右側のバーの「線」ボタンを押します。
すると、以下のような画面が表示されますので、好きな線幅をPixelで入力しましょう。

今回はとりあえず、5pxにしています。
両端が丸い直線の作り方
まずは両端が丸い直線の作り方です。
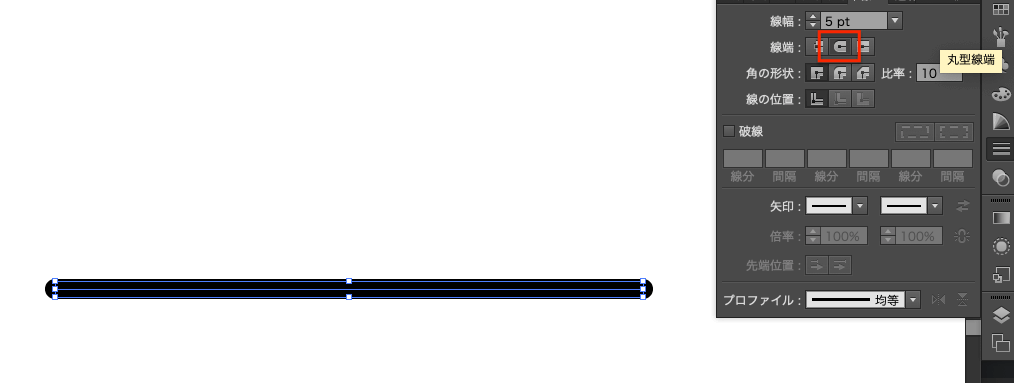
といってもこれは簡単で、右側のバーの「線」ボタンを押した後、以下の「丸型線端」というボタンを押すと自動で反映されます。

片方が丸い直線の作り方
今回の本題です。これは通常のやり方ではできません。
まずは、両端が丸くない直線を作っておきましょう。
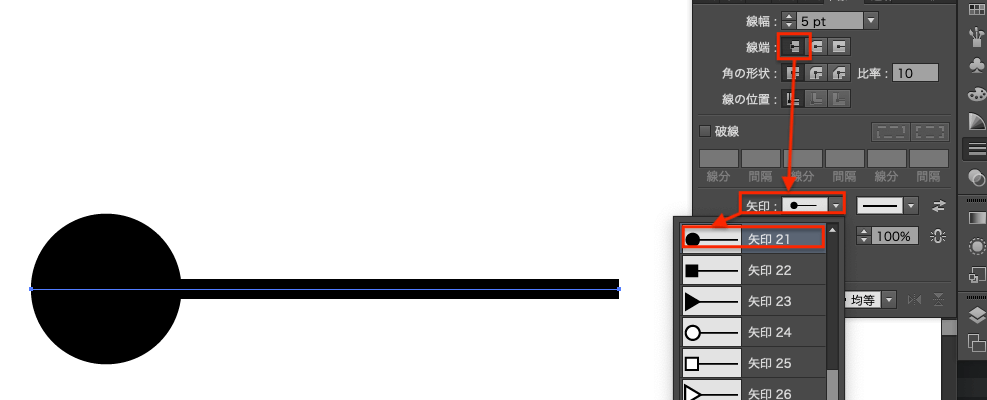
その後、矢印を「矢印21」に変更します。先が丸いやつですね。
今回は左側を丸くするので左のボックスを変更しましたが、右側を丸くしたいときは右のボックスを変更しましょう。

選択すると、大きな丸が表示されます。
矢印を選択した後は、矢印のボックスの下の倍率を「13.3%」に変更しましょう。
すると、片方だけが丸くなった線が出来上がります。

下一桁は省略されるので表示されませんが、内部的にはきちんと13.3%になっているのでご安心ください。
まとめ
いかがでしたか?
力技ですが、これで問題なく片方だけを丸くすることができます。
Illustratorってこういう力技的なところが多いので、私もまだまだ覚えきれていない機能もあります。
是非いろいろ試してみてくださいね!
↓Adobe CCはこちら

